-
[React] create-react-app 작업 환경 구성, 파일 정리React 2023. 7. 18. 19:05
리액트로 프로젝트를 할 때 create-react-app으로 시작하면
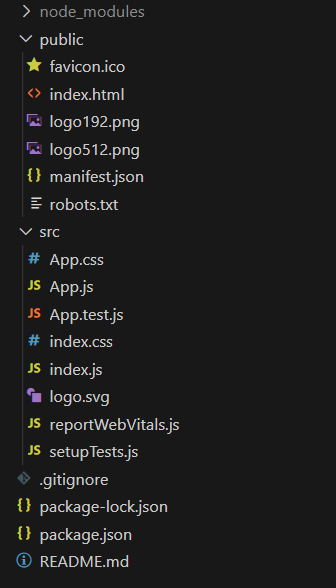
npx create-react-app ./아래처럼 여러 가지 파일과 폴더가 생깁니다.

당장에 프로젝트할 때 필요 없는 파일들이 있을 수 있으니까
각 파일들이 어떤 건지 알아보고 정리해 보려 합니다.
| public 폴더
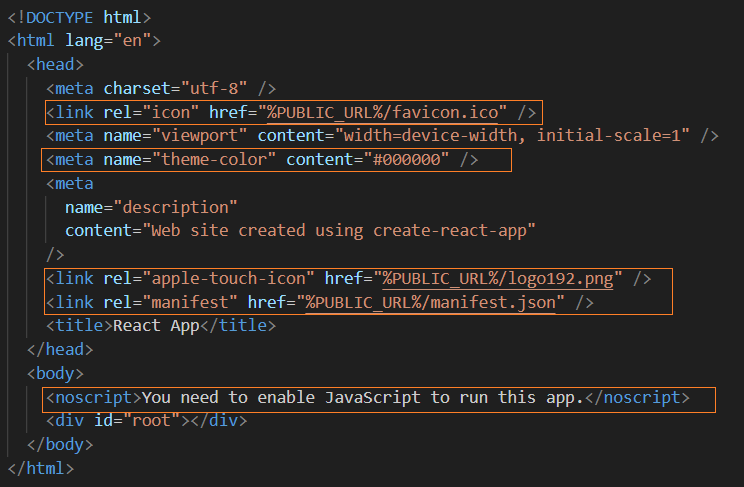
1. index.html 정리
먼저 아래처럼 주황색박스로 표시해 놓은 곳을 정리를 합니다.

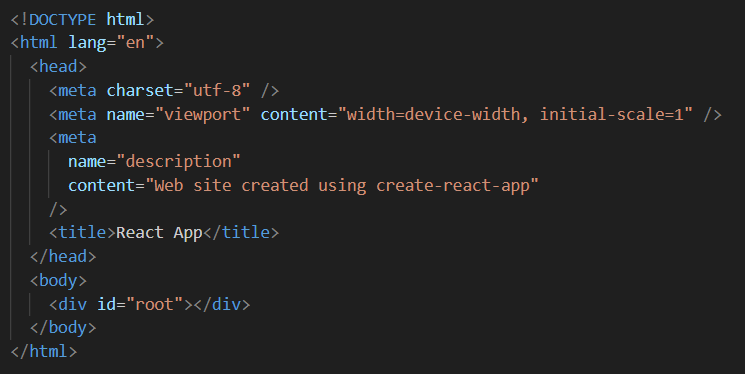
그럼 이런 식으로 정리가 됩니다.

2. logo192.png, logo512.png, favicon.ico, manifest.json 제거
- logo192.png, logo512.png - 리액트 기본 로고 이미지 이므로 제거
- favicon.ico - 리액트 기본 아이콘 브라우저 위에 표시됨 본인 프로젝트 아이콘으로 대체
- manifest.json - 웹 앱에 대한 정보가 있는 파일 (제거)
-> robots.txt 는 웹크롤러와 같은 검색엔진 수집여부 규칙 지정 파일
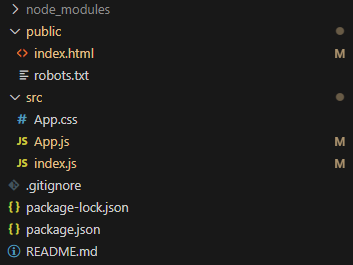
| src 폴더
1. App.test.js, index.css, logo.svg, reportWepVitals.js, setupTests.js 제거
- App.test.js - 리액트 앱 테스트 하는 파일 (제거)
- index.css - 스타일 파일 (제거)
- logo.svg - 제거
- reportWepVitals.js - 앱 성능 측정 도구 (제거)
- setupTests.js - 테스트 환경 설정 파일 (제거)
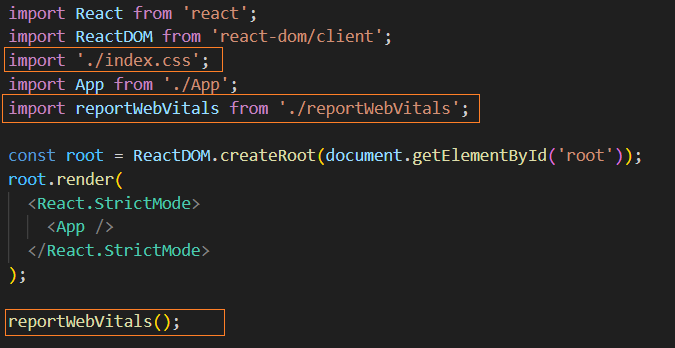
2. index.js 파일 정리
삭제한 파일에 따라서 index.js를 정리해줘야 합니다.
아래처럼 주황색박스로 표시해 놓은 곳을 정리를 하면 됩니다.

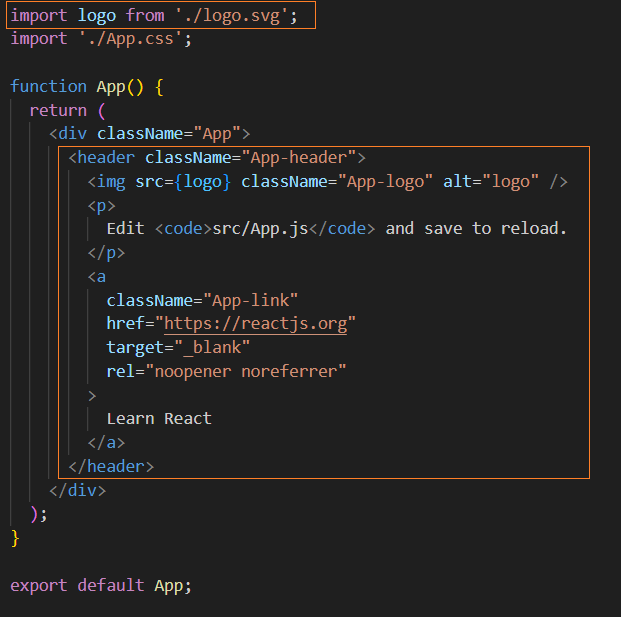
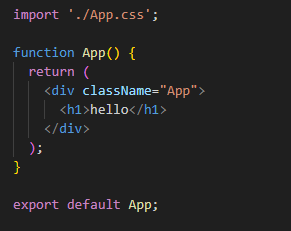
3. App.js 파일 정리
삭제한 파일에 따라서 App.js를 정리해줘야 합니다.
아래처럼 주황색박스로 표시해 놓은 곳을 정리를 하면 됩니다.


| 완성

이제 이런 식으로 조금 더 깔끔한 환경에서 작업할 수 있을 거 같습니다.
물론 필요에 따라 정리를 해야 하고, 어떤 파일인지 확실히 알고 삭제하는 게 중요할 거 같습니다.
'React' 카테고리의 다른 글
[React] 이벤트 버블링(bubbles, propagates) (0) 2023.10.23 [React] 커스텀 훅 만들기(Custom Hooks) (1) 2023.10.09 [React] react-ace 홈페이지에 코드 에디터 생성 (0) 2023.07.03 React - useCallback() 알아보기 (0) 2023.06.16 React - useMemo() 알아보기 (0) 2023.06.12