-
React - useCallback() 알아보기React 2023. 6. 16. 09:15
useCallback()은 리액트에서 최적화를 위해 사용되는 훅(Hook)이라고 해
함수형 컴포넌트에서 반복되는 함수를 메모이제이션하여 재사용하도록 해줘
| useCallback()
함수형 컴포넌트는 말 그대로 함수고, 함수는 다시 호출되면 함수 내부 함수가 초기화됩니다.
따라서 함수형 컴포넌트가 렌더링이 되는 것은 함수가 다시 호출되는 것이고,
해당 컴포넌트의 함수도 초기화되는 거라고 할 수 있습니다.
function App() { // 렌더링 될때마다 초기화 const 오래걸리는함수 = (num) => { return num + 10; }; return <div>값: {오래걸리는함수(5)}</div>; }useCallback()을 사용하면 메모이제이션한 함수를 제사용 하기 때문에
함수가 초기화되는 것을 막을 수 있습니다.
function App() { // 렌더링 될때마다 초기화X const 오래걸리는함수 = useCallback((num) => { return num + 10; }, []); return <div>값: {오래걸리는함수(5)}</div>; }useCallback()은 2가지의 인자를 받습니다.
const cachedFn = useCallback(fn, dependencies)첫 번째 인자는 메모이제이션해줄 콜백함수이고,
두 번째 인자는 의존성 배열로 배열의 요소의 값이 변할 때마다 함수가 초기화됩니다.
만약 빈 배열을 입력하면 맨 처음 컴포넌트가 마운트 될 때 1회만 생성되고
이후는 메모이제이션 된 함수를 재사용합니다.
| 활용
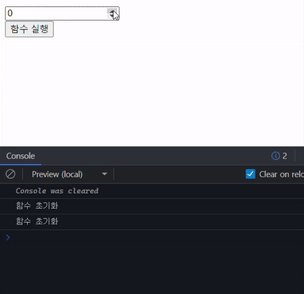
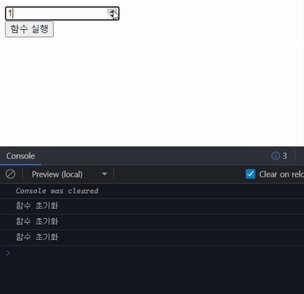
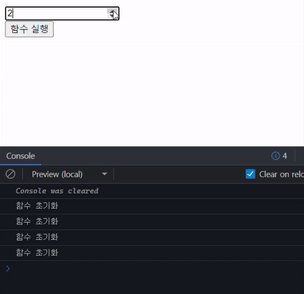
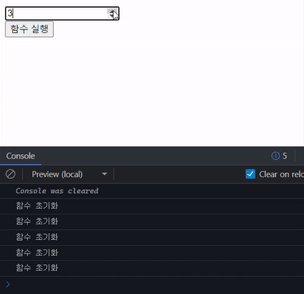
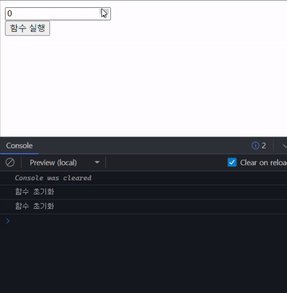
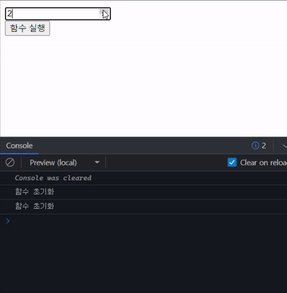
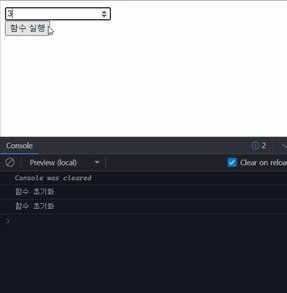
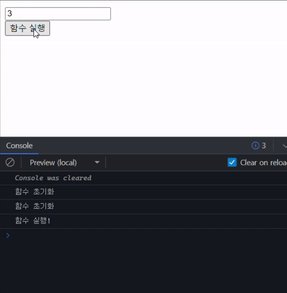
아래 코드에서 useEffect()를 사용하여 함수가 초기화되면 콘솔에 "함수 초기화"라고 나오도록 해보겠습니다.
function App() { const [num, setNum] = useState(0); const 오래걸리는함수 = () => { console.log("함수 실행!"); }; useEffect(() => { console.log('함수 초기화'); }, [오래걸리는함수]); return ( <div> <div> <input type="number" value={num} onChange={(e) => { setNum(e.target.value); }} /> </div> <button onClick={오래걸리는함수}>함수 실행</button> </div> ); }이때 input의 값에 따라 num 값이 바뀔 때 컴포넌트가 렌더링 되면서
함수도 초기화가 됩니다.

이때 함수를 useCallback을 사용하여 감싸주면
const 오래걸리는함수 = useCallback(() => { console.log("함수 실행!"); }, []);메모이제이션된 함수를 사용하기 때문에 초기화가 잃어나지 않습니다.

'React' 카테고리의 다른 글
[React] create-react-app 작업 환경 구성, 파일 정리 (0) 2023.07.18 [React] react-ace 홈페이지에 코드 에디터 생성 (0) 2023.07.03 React - useMemo() 알아보기 (0) 2023.06.12 React - React Redux 사용해보기 (0) 2023.06.09 [React] 리액트에서 페이지네이션 연습 (0) 2023.06.05