-
[React] 상태 관리를 통한 사용자 경험 개선 (페이지 전환)React 2024. 2. 6. 23:20
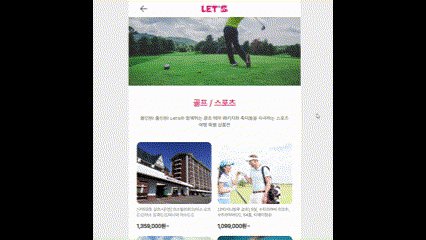
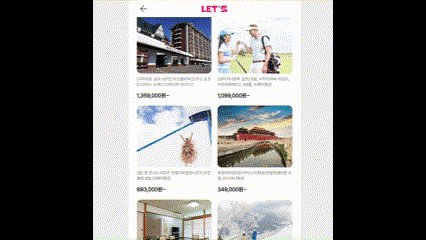
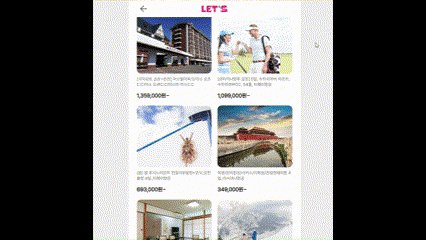
next.js로 프로젝트를 진행하면서 리스트에서 어떤 아이템을 클릭하면
해당하는 아이템의 상세 페이지로 이동하는 기능을 구현하였습니다.
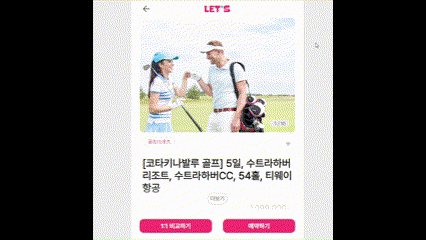
이때 상세페이지로 첫 진입 시 next.js서버에서 데이터를 불러온 후 페이지로 이동되면서
아이템을 클릭하면 즉각적으로 페이지로 이동되는 것이 아닌 아래 이미지와 같이 딜레이가 생기는 현상이 있었습니다.

클릭하면 즉각적인 반응이 없기 때문에 클릭된 건지 안된 건지 헷갈리기도 하고 마치 렉이 걸린 듯하여
사용자 경험이 매우 떨어진다고 생각해 이를 개선하고자 했습니다.
| 전역 상태 관리 store생성
먼저 아이템을 클릭했을 때 클릭했다는 상태를 저장하기 위해 전역에 상태를 저장해 줍니다.
해당 프로젝트에서는 zustand라는 라이브러리 사용하였습니다.
// useLoadingStore.ts import { create } from "zustand"; interface Props { isLoading: boolean; setLoadingTrue: VoidFunction; setLoadingFalse: VoidFunction; } const useLoadingStore = create<Props>((set) => ({ isLoading: false, setLoadingTrue: () => set({ isLoading: true }), setLoadingFalse: () => set({ isLoading: false }), })); export default useLoadingStore;아이템 클릭 여부 상태인 isLoading과 해당 상태를 true나 false로 변경시켜 주는 함수를 작성합니다.
| 상태 저장
해당 store를 불러온 다음 리스트에 있는 아이템 클릭 시 isLoading을 true로 적용해 줍니다.
import useInfiniteScroll from "@/hooks/useInfiniteScroll"; ... const ItemList = () => { ... const loadingState = useLoadingStore(); const handleClick = (id: number) => { router.push(`/items/${id}`); loadingState.setLoadingTrue(); } ... }| 로딩(스켈레톤 UI) 표시
상태 isLoading이 true일 때 로딩(스켈레톤 UI)이 표시되도록 추가해 줍니다.
import useLoadingStore from "@/store/useLoadingStore"; ... const Page = () => { ... const loadingState = useLoadingStore(); if (loadingState.isLoading) { return <DetailSkeleton />; } ... }| 상태 초기화
뒤로 가기 하면 해당 로딩 화면이 안 보이도록
상세 페이지에 입장했을 때 isLoading을 다시 false로 초기화시켜 줍니다.
import useLoadingStore from "@/store/useLoadingStore"; ... const DetailPage = () => { ... const loadingState = useLoadingStore(); useEffect(() => { loadingState.setLoadingFalse(); }, []); ... }| 결과

이처럼 사용자가 해당 상품을 클릭하면 즉각적인 반응이 일어나면서 클릭 여부를 확실히 인지할 수 있습니다.
저는 로딩이 없고, 빠르게 데이터를 불러오는 게 무조건적으로 좋다고 생각했습니다.
하지만 필요할 때는 확실히 로딩화면을 보여주는 것이 사용자 경험 개선에 도움 된다는 것을 이번에 배웠습니다.
'React' 카테고리의 다른 글
[TanStack Query] Optimistic Update(낙관적 업데이트)로 사용자 경험 개선하기 (0) 2024.03.11 [React] React lazy로 웹 성능 최적화 하기 (코드 스플리팅) (0) 2024.02.12 [React] 리액트 Render와 Commit (0) 2023.10.24 [React] 이벤트 버블링(bubbles, propagates) (0) 2023.10.23 [React] 커스텀 훅 만들기(Custom Hooks) (1) 2023.10.09