-
웹 브라우저의 동작얇게 공부한 CS 2024. 2. 21. 14:38
흔히 웹 사이트에 접속할 때 우리는 웹 브라우저 프로그램을 사용합니다.
Chrome, Firefox, Safari와 같은 웹 브라우저들이 있고, 이는 사용자와 인터넷 사이의 중요한 다리 역할을 합니다.이번에 이런 웹 브라우저의 기본적인 동작 원리와 구조를 살펴보려 합니다.
| 서버(Server)와 클라이언트(Client)
인터넷 통신의 기본 구조는 서버와 클라이언 모델을 따릅니다.
클라이언트가 요청(request)을 보내면 서버가 응답(response)을 합니다.

서버로 요청을 보낸 뒤에 응답이 도착할 때까지 기다리고,
서버는 클라이언트로부터 받은 요청을 처리해 응답을 전송합니다.
응답을 받으면 서버의 응답을 처리하여 화면에 출력합니다.

| HTML과 HTTP
HTML은 웹 문서를 작성하기 위해 사용하고, 웹 페이지의 구조를 정의하는 마크업 언어로
Hypertext Markup Language의 약자입니다.HTML 문서는 <HTML> 태그로 시작하여 </HTML>로 끝납니다.
<HTML> <HEAD> <TITLE>제목</TITLE> </HEAD> <BODY> 내용 </BODY> </HTML>또한 웹 브라우저와 서버 간의 통신은 HTTP(Hypertext Transfer Protocol)를 통해 이루어집니다.
사용자가 웹 브라우저의 주소 표시줄에 URL(Uniform Resource Locator)을 입력해 접속을 시도하면,
브라우저는 해당 URL을 통해 서버에 웹 페이지를 요청합니다.
-> URL은 인터넷상의 자원을 가리키는 고유한 주소입니다.
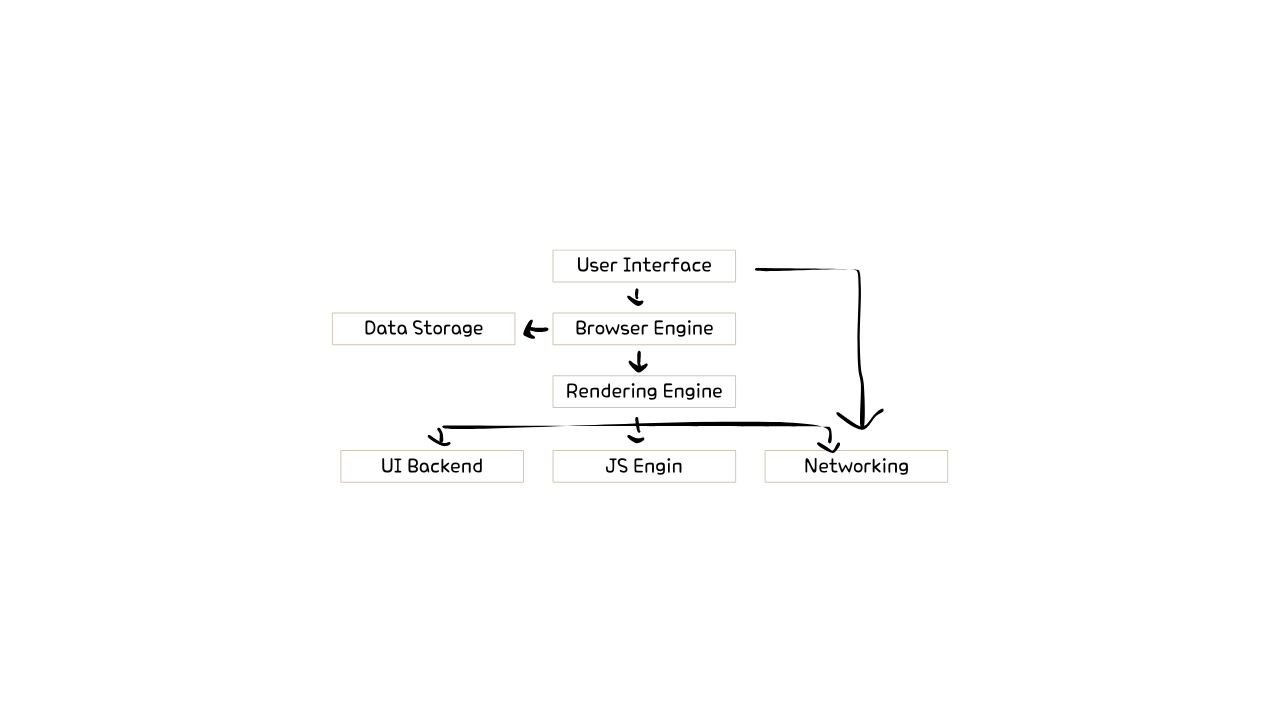
| 웹 브라우저의 구조
웹 브라우저는 주요 구성 요소는 다음과 같습니다.
- User Interface: 사용자와 상호작용하는 브라우저의 전면부
- Browser Engine: 사용자 인터페이스와 렌더링 엔진 사이를 중계
- Rendering Engine: 서버로부터 받은 웹 문서(HTML, CSS 등)를 처리하고 화면에 표시
- Data Storage: 쿠키와 같은 로컬 데이터 저장소
- Networking: 웹 서버와의 네트워크 통신을 담당
- JS Engine: JS코드를 해석하고 실행
- UI Backend: UI 구성 요소를 그리는 데 사용

| 웹 브라우저의 동작 과정
웹 브라우저의 기본 동작 과정은 다음과 같습니다.
1. 사용자가 웹 브라우저에 URL을 입력합니다. 2. 브라우저는 입력된 URL을 해석하여 HTTP 요청을 보냅니다. 3. 서버는 요청을 청리하고 적절한 웹 문서를 HTTP응답으로 브라우저에 전송합니다. 4. 브라우저는 받은 웹 문서를 렌더링 엔진(Rendering Engine)을 통해 화면에 표시합니다.
'얇게 공부한 CS' 카테고리의 다른 글
명령어의 구조 (0) 2024.02.24 쿠키(Cookie)와 세션(Session) (0) 2024.02.23 [네트워크] OSI 7 계층 (0) 2024.02.02 [OS] Process와 Thread (0) 2023.08.29 [OS] 인터럽트(interrupt) (0) 2023.08.08