-
[React] 리액트에서 페이지네이션 연습React 2023. 6. 5. 08:59
웹페이지에서 데이터를 보여줄 때 많은 양의 데이터를 한 번에 가져와서 보여주는 것이 아닌
페이지를 나눠서 보여주는 것을 페이지네이션이라고 합니다.
먼저 리액트 폴더를 만들어 보겠습니다.
npx create-react-app pagenation그다음 api를 직접 만들어야 하나 생각했는데 다행히 저 같은 사람을 위한 api가 있어서 사용하기로 했습니다.
구글에 fake api라고 검색하고
DummyJSON - Fake REST API of JSON data for development
DummyJSON - Fake REST API of JSON data for development
Got tired of Lorem ipsum data? With FakeProductsAPI, what you get is different types of REST Endpoints filled with JSON data which you can use in developing the frontend with your favorite framework and library without worrying about writing a backend.
dummyjson.com
이 사이트에서 제공하는 api를 사용하기로 했습니다.
이 사이트 문서에 의하면
limit과 skip을 이용하여 일부분 데이터를 가져와서 페이지 네이션을 구현할 수 있다고 합니다.
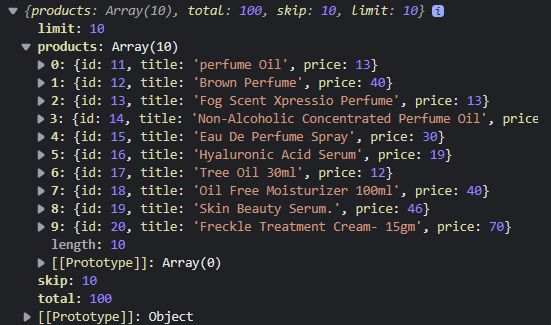
fetch('https://dummyjson.com/products?limit=10&skip=10&select=title,price') .then(res => res.json()) .then(console.log);이제 프론트엔드에서 위의 코드로 get 요청을 한번 해보겠습니다.
function App() { useEffect(() => { fetch("https://dummyjson.com/products?limit=10&skip=10&select=title,price") .then((res) => res.json()) .then(console.log); }, []); return ( <div className="App"> <h1>페이지네이션</h1> </div> ); }
이런 식으로 파라미터로 내가 제한한 만큼의 데이터가 잘 나오는 것을 확인할 수 있습니다.
그럼 이제 프론트엔드에서 UI를 만들어봅시다.
먼저 현재 페이지와 한 페이지에 보여줄 데이터의 수를 state에 담아보겠습니다.
const [data, setData] = useState([]); // 데이터 저장 const [page, setPage] = useState(1); // 현재 페이지 const [itemsPerPage, setItemsPerPage] = useState(10); // 페이지당 보여줄 데이터 갯수그리고 서버에 요청할 때 get 요청을
useEffect(() => { fetch( `https://dummyjson.com/products?limit=${itemsPerPage}&skip=${(page - 1) * itemsPerPage}&select=title,price` ) .then((res) => res.json()) .then((data) => { setData(data.products); console.log(data.products); }); }, []);이런 식으로 해주면 page에 따라 데이터를 가져와 줄 수 있습니다.
그럼 이제는 페이지 번호를 만들어보겠습니다.
우선 데이터를 가져올 때 전체 데이터의 개수도 가져와서 state에 저장해 주고,
const [totalNumber, setTotalNumber] = useState(0); useEffect(() => { fetch( `https://dummyjson.com/products?limit=${itemsPerPage}&skip=${ (page - 1) * itemsPerPage }&select=title,price` ) .then((res) => res.json()) .then((data) => { setData(data.products); setTotalNumber(data.total); // 100개임 // console.log(data.products); }); }, []);이런 식으로 페이지 번호를 만들고 적용해 주면 됩니다.
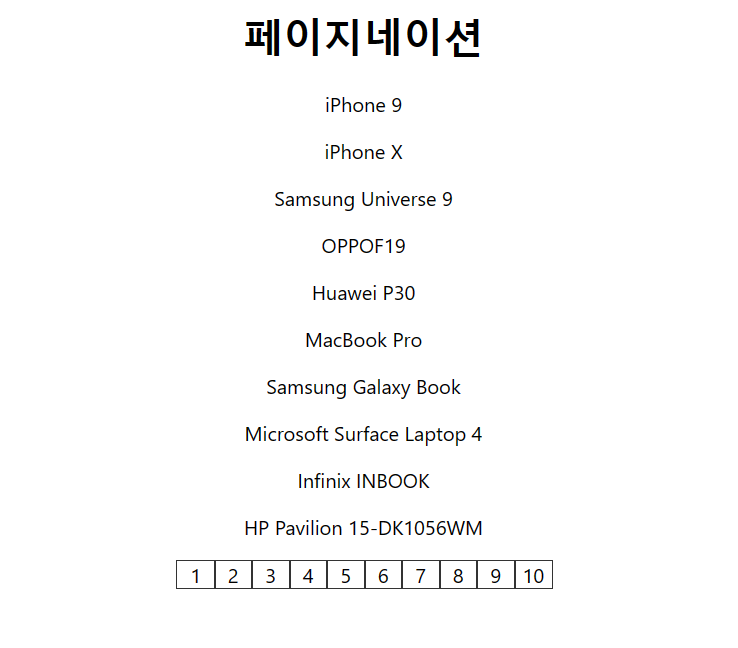
const pageNumber = []; for (let i = 1; i <= Math.ceil(totalNumber / itemsPerPage); i++) { pageNumber.push(i); }<div className="App"> <h1>페이지네이션</h1> <div> {data.map((v, i) => { return ( <div key={i}> <p>{v.title}</p> </div> ); })} <div className="page-number"> {pageNumber.map((v, i) => { return ( <div key={i}> <span>{v}</span> </div> ); })} </div> </div> </div>.page-number { display: flex; width: 300px; margin: auto; } .page-number div { width: 10%; } .page-number div > span { border: 1px solid #333333; cursor: pointer; display: inline-block; width: 100%; }
기본적인 디자인은 완성이 됐습니다.
이제는 페이지 번호를 클릭하면 다음 데이터를 가져올 수 있도록 하려면
<div className="page-number"> {pageNumber.map((v, i) => { return ( <div key={i}> <span onClick={() => setPage(v)}>{v}</span> </div> ); })} </div>이런 식으로 번호를 클릭했을 때 해당 페이지 번호로 page값만 바뀌게 하면
이런 식으로 잘 작동하게 됩니다.
'React' 카테고리의 다른 글
React - useMemo() 알아보기 (0) 2023.06.12 React - React Redux 사용해보기 (0) 2023.06.09 [React] 객체 state 다루기 (0) 2023.05.31 [React] useState() 알아보기 (0) 2023.05.17 [React] 이벤트 핸들러 (0) 2023.05.15