-
React - React Redux 사용해보기React 2023. 6. 9. 19:30
리액트에서는 컴포던트 간에 state를 공유하려면 props로 전달해 주어야 사용할 수 있습니다.
따라서 상위 컴포넌트에 있는 state를 하위컴포넌트에서 사용하려면 props로 전달해 줘야 합니다.
이때 연결되어 있는 하위 컴포넌트들이 많아지면 props로 계속 전달해 줘야 하기 때문에
state의 관리가 어렵고 코드가 복잡해질 수 있습니다.
React Redux는 state를 외부 파일에서 관리하고, props 없이 state를 공유하고 관리할 수 있도록 해줍니다.
Redux는 리액트뿐만 아니라 다른 곳에서도 사용할 수 있지만 여기서는 리액트에서 사용하기 위해
React Redux를 연습해 보겠습니다.
| React Redux 사용
먼저 React Redux를 설치해 보겠습니다.
npm install @reduxjs/toolkit react-reduxstate를 관리할 파일인 store.js를 만들어 주고
// store.js import { configureStore } from "@reduxjs/toolkit"; export default configureStore({ reducer: {}, });이런 식으로 코드를 넣어주면 되는데 state를 관리하기 위한 기본 세팅이라 생각하면 됩니다.
그리고 사용하려고 하는 앱의 최상위 컴포넌트에 redux의 Provider를 사용하여 감싸주면 됩니다.
create-react-app으로 파일을 만들었으면 index.js 파일로 들어간 다음에
// index.js import { Provider } from "react-redux"; import store from "./store"; const root = ReactDOM.createRoot(document.getElementById("root")); root.render( <Provider store={store}> <App /> </Provider> );이런 식으로 App컴포넌트를 감싸주면 모든 하위 컴포넌트들과 store.js에 있는 state를 공유할 수 있습니다.
그럼 이제 state를 저장하려면 store.js에 리덕의 createSlice를 사용하여 state를 저장해 주고
store.js에 configureStore을 이런 식으로 바꿔주면 됩니다.
// store.js import { configureStore } from "@reduxjs/toolkit"; import { createSlice } from "@reduxjs/toolkit"; export const counterSlice = createSlice({ name: "number", initialState: { value: 10, }, }); export default configureStore({ reducer: { counter: counterSlice.reducer, }, });이제 저장이 완료되었고 외부 리액트 컴포넌트에서 사용하려면
React Redux의 useSelector를 가져온 다음 이런 식으로 사용하면
화면에 내가 store에 저장해 놓았던 값인 10이 화면에 출력이 될 겁니다.
import "./App.css"; import { useSelector } from "react-redux"; function App() { const number = useSelector((state) => state.counter.value); return ( <div className="App"> {number} </div> ); } export default App;이제 하위 컴포넌트들을 만들고 그 안에 버튼을 만든 다음에
버튼을 클릭하면 state값이 바뀌도록 만들어보겠습니다.
먼저 컴포넌트들을 다음과 같이 만들어 보겠습니다.
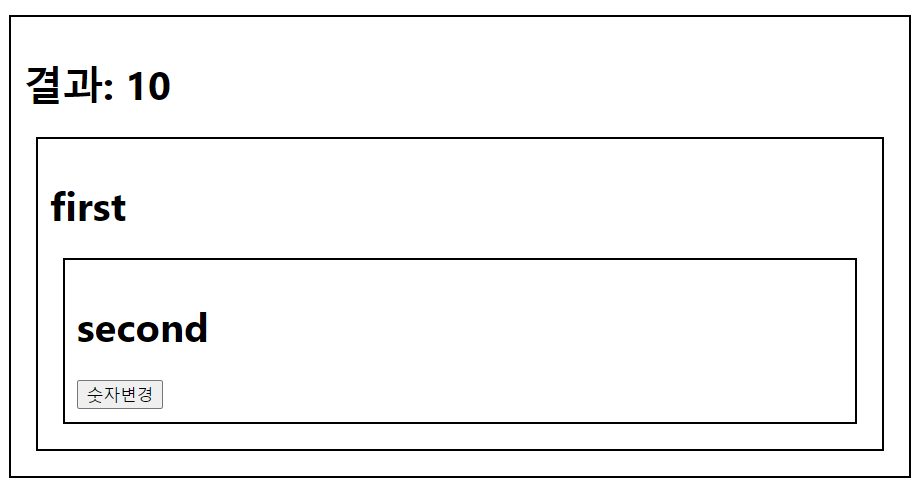
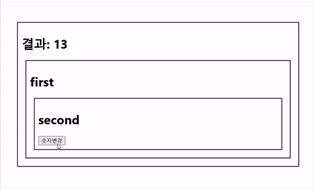
function App() { const number = useSelector((state) => state.counter.value); return ( <div className="App"> <h1>결과: {number}</h1> <First></First> </div> ); }const First = () => { return ( <div> <h1>first</h1> <Second /> </div> ); };const Second = () => { return ( <div> <h1>second</h1> <button>숫자변경</button> </div> ); };
그리고 state를 변경하고 싶으면 store.js에서 변경하는 함수를 작성해 주면 됩니다.
import { configureStore } from "@reduxjs/toolkit"; import { createSlice } from "@reduxjs/toolkit"; export const counterSlice = createSlice({ name: "number", initialState: { value: 10, }, reducers: { increment: (state) => { state.value += 1; }, }, }); export const { increment } = counterSlice.actions; export default configureStore({ reducer: { counter: counterSlice.reducer, }, });이런 식으로 createsSlice에 reducers를 만들고 함수를 작성해 주고,
export const { increment } = counterSlice.actions; 이런 식으로 밑에서 export 해주면 됩니다.
여러 개의 함수도 작성할 수 있습니다.
이제 이 함수를 사용하려면 사용하려는 컴포넌트에
import { useSelector, useDispatch } from "react-redux"; import { increment } from "./store"; const Second = () => { const dispatch = useDispatch(); return ( <div> <h1>second</h1> <button onClick={() => dispatch(increment())}>숫자변경</button> </div> ); };이런 식으로 useDispatch를 사용하여 state값을 변경할 수 있습니다.
이제 버튼을 클릭하면 숫자를 변경할 수 있습니다.

'React' 카테고리의 다른 글
React - useCallback() 알아보기 (0) 2023.06.16 React - useMemo() 알아보기 (0) 2023.06.12 [React] 리액트에서 페이지네이션 연습 (0) 2023.06.05 [React] 객체 state 다루기 (0) 2023.05.31 [React] useState() 알아보기 (0) 2023.05.17