-
React - useMemo() 알아보기React 2023. 6. 12. 21:33
useMemo()는 리액트에서 최적화를 위해 사용되는 훅(Hook)이라고 합니다.
메모이제이션을 하는데 이는 함수형 컴포넌트에서 반복되는 계산 값을 캐싱하여 재사용하도록 해줍니다.
| useMemo()
함수형 컴포넌트는 말 그대로 함수고, 함수는 다시 호출되면 함수 내부 변수가 초기화됩니다.
따라서 함수형 컴포넌트가 렌더링이 되는 것은 함수가 다시 호출되는 것이고,
해당 컴포넌트의 값도 초기화되는 거라고 할 수 있습니다.
function App() { // 대충 오래걸리는 함수 const 오래걸리는함수 = () => { console.log('렌더링 됨'); return 10; }; const value = 오래걸리는함수(); // 렌더링 될때마다 초기화 return <div>값: {value}</div>; }useMemo()를 사용하면 처음 계산된 return값을 메모리에 저장해 놓은 다음
컴포넌트가 반복적으로 렌더링이 되면
함수가 계속 초기화되는 것이 아닌 메모리에 저장된 값을 재사용해 줍니다.
function App() { // 대충 오래걸리는 함수 const 오래걸리는함수 = () => { console.log('렌더링 됨'); return 10; }; const value = useMemo(() => { return 오래걸리는함수(); }, []); return <div>값: {value}</div>; }useMemo()는 2가지의 인자를 받습니다.
const cachedValue = useMemo(calculateValue, dependencies)첫 번째 인자는 콜백함수로 메모이제이션 할 값을 리턴하는 함수이고,
이 콜백함수가 리턴하는 값이 useMemo()가 리턴하는 값입니다.
두 번째 인자는 의존성 배열로 useMemo()는 이 배열의 요소의 값이 변할 때
콜백함수를 다시 호출하고 메모이제이션 된 값을 업데이트해 줍니다.
만약 빈 배열을 입력하면 맨 처음 컴포넌트가 마운트 될 때 1회만 실행되고 이후는 메모이제이션된 값만 사용하게 됩니다.
| 활용
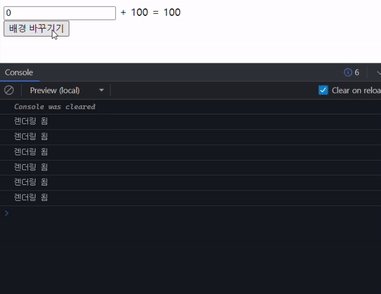
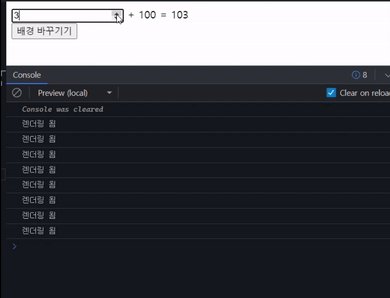
function App() { const [num, setNum] = useState(0); const [mode, setMode] = useState(true); // 대충 오래걸리는 함수 const 오래걸리는함수 = (n) => { console.log('렌더링 됨'); return n + 100; }; const value = 오래걸리는함수(num); return ( <div className="App" style={{ backgroundColor: mode ? 'white' : 'black', color: mode ? 'black' : 'white', }} > <div> <input type="number" defaultValue="0" onChange={(e) => { setNum(parseInt(e.target.value)); }} /> <span> + 100</span> <span> = {value}</span> </div> <div> <button onClick={() => { setMode(!mode); }} > 배경 바꾸기기 </button> </div> </div> ); }위 함수에서 배경 바꾸기를 누르면
const value = 오래걸리는함수(num);이 부분의 값은 똑같지만 컴포넌트가 다시 렌더링 되면서 값도 초기화되기 대문에
아래처럼 계속 렌더링이 됩니다.

하지만 위 부분을 useMemo()를 사용하여
const value = useMemo(() => { return 오래걸리는함수(num); }, [num]);이와 같이 바꿔주면 value는 값을 비교해서 같은 값이면 초기화하지 않고
기존에 캐싱된 값을 사용하기 때문에 아래처럼 배경 바꾸기를 누르면 값을 초기화하지 않고,
의존성 배열로 입력한 num값이 바뀔 때만 value값이 초기화됩니다.

| 주의
useMemo()는 값을 재활용하기 위해서 따로 메모리를 소비하여 저장을 하기 때문에
불필요한 값까지 useMemo()를 사용하여 메모이제이션을 하면 오히려 성능 악화가 될 수도 있다고 합니다.
따라서 필요할 때만 적절하게 사용하는 게 중요한 훅인 거 같습니다.
'React' 카테고리의 다른 글
[React] react-ace 홈페이지에 코드 에디터 생성 (0) 2023.07.03 React - useCallback() 알아보기 (0) 2023.06.16 React - React Redux 사용해보기 (0) 2023.06.09 [React] 리액트에서 페이지네이션 연습 (0) 2023.06.05 [React] 객체 state 다루기 (0) 2023.05.31